Présentation d'OpenFlyers 4 : Différence entre versions
(→Balayage) |
(→Utilisation) |
||
| Ligne 33 : | Ligne 33 : | ||
===Utilisation=== | ===Utilisation=== | ||
*Sur un pictogramme du menu : déplace le pictogramme. | *Sur un pictogramme du menu : déplace le pictogramme. | ||
| − | *Au milieu d'une réservation auparavant éditée avec un [[# | + | *Au milieu d'une réservation auparavant éditée avec un [[#Clic_court|clic court]] : déplace la réservation. |
| − | *Sur une zone de redimensionnement d'une réservation auparavant éditée avec un [[# | + | *Sur une zone de redimensionnement d'une réservation auparavant éditée avec un [[#Clic_court|clic court]] : redimensionne la réservation. |
*Sur le bouton de déplacement d'une ligne de tableau : modifie la position de la ligne. | *Sur le bouton de déplacement d'une ligne de tableau : modifie la position de la ligne. | ||
Version du 21 janvier 2015 à 12:58
Sommaire
Présentation
L'objet de cette page est de présenter la version 4 d'OpenFlyers.
Gestes
Ce paragraphe présente les gestes permettant de manipuler OpenFlyers 4.
Balayage
Définition
Sur écran tactile, effleurer rapidement l'écran selon ses axes horizontal ou vertical.
Utilisation
- Sur le menu de navigation ouvert : affiche la page à la gauche ou à la droite de la page actuelle selon le sens du balayage.
Clic court
Définition
Presser brièvement le bouton gauche de la souris ou de l'écran tactile.
Utilisation
Le clic court étant le clic standard, seules sont détaillées ici les utilisations notables dans d'OpenFlyers 4.
- Sur une réservation existante : édite de la réservation
Clic long
Définition
Presser le bouton gauche de la souris ou de l'écran tactile durant plus de 0,3 secondes.
Utilisation
- Sur un créneau des lignes du planning : créée une réservation.
Glisser-déposer
Définition
Presser le bouton gauche de la souris ou l'écran tactile, effectuer une déplacement, et enfin relâcher lorsque le déplacement est terminé.
Utilisation
- Sur un pictogramme du menu : déplace le pictogramme.
- Au milieu d'une réservation auparavant éditée avec un clic court : déplace la réservation.
- Sur une zone de redimensionnement d'une réservation auparavant éditée avec un clic court : redimensionne la réservation.
- Sur le bouton de déplacement d'une ligne de tableau : modifie la position de la ligne.
Interface graphique
Interface multi-supports
Adaptation aux différentes résolutions d'écrans
L'interface graphique d'OpenFlyers4 a été conçue pour s'adapter à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées.
Optimisation pour l'utilisation tactile
Les interactions sont aisément réalisables sur écrans tactiles :
- De nombreuses actions s'effectuent par balayage ou glisser-déposer.
- La taille des éléments est suffisamment grande pour les manipulations tactiles.
Univers
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel univers de l'application on se situe.
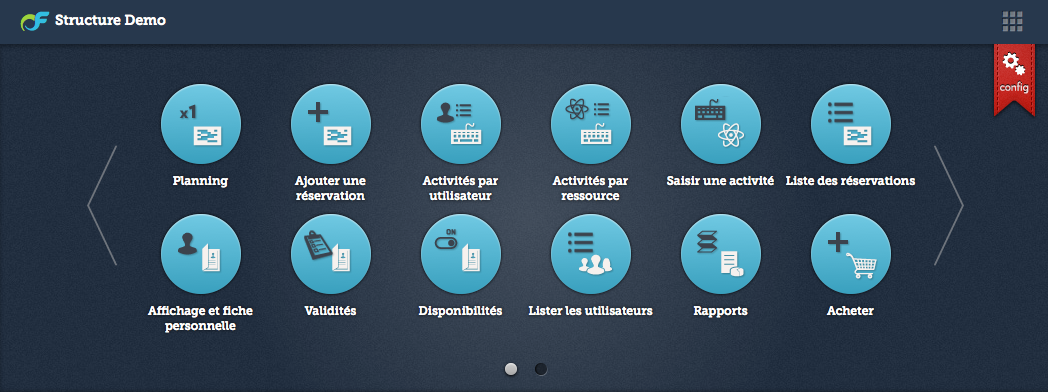
Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation.
Iconographie
- Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées.
- Deux types de pictogrammes :
- Les pictogrammes-actions.
- Les dossiers.
Classement par dossiers
L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées.
Configuration
Le menu est personnalisable :
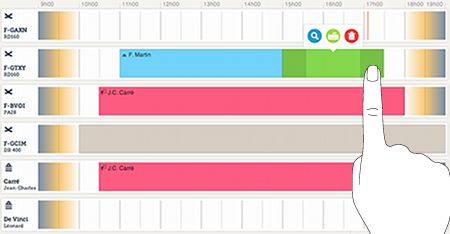
Planning de réservation
Palette d'outils associée au planning
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations.
Pictogrammes et code-couleurs
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions.
Visualisation immédiate des ressources
Chaque ressource est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : palette d'outils, lignes du planning, réservation.
Réservations de l'utilisateur connecté
Pour distinguer immédiatement ses propres réservations.
Redimensionnement de la réservation
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer.
Réservations incomplètes
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur.
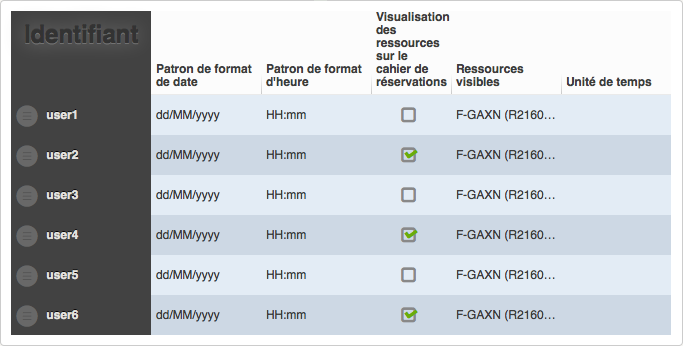
Tableaux
Adaptation à la taille de l'écran
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support.
Éditions des données
Mise à jour instantanée, sans rechargement de page.
Ordonnancement
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer.
Ajouter et supprimer des lignes
L'utilisateur peut ajouter ou supprimer des lignes rapidement.
Tableaux à onglets
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets.
Tableaux à pages
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination.