Présentation d'OpenFlyers 4 : Différence entre versions
(Page créée avec « =Présentation= L'objet de cette page est de présenter la version 4 d'OpenFlyers. ») |
|||
| Ligne 1 : | Ligne 1 : | ||
=Présentation= | =Présentation= | ||
L'objet de cette page est de présenter la [[Accueil4|version 4 d'OpenFlyers]]. | L'objet de cette page est de présenter la [[Accueil4|version 4 d'OpenFlyers]]. | ||
| + | |||
| + | =Interface graphique= | ||
| + | |||
| + | ==Interface multi-supports== | ||
| + | ===Adaptation aux différentes résolutions d'écrans=== | ||
| + | L'interface graphique d'OpenFlyers4 a été conçue pour '''s'adapter''' à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées. | ||
| + | |||
| + | ===Optimisation pour l'utilisation tactile=== | ||
| + | Les interactions sont aisément réalisables sur écrans tactiles : | ||
| + | *De nombreuses actions s'effectuent par '''balayage''' ou '''glisser-déposer'''. | ||
| + | *La '''taille''' des éléments est suffisamment grande pour les manipulations tactiles. | ||
| + | |||
| + | ==[[OF_Universe4|Univers]]== | ||
| + | Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel [[OF_Universe4|univers de l'application]] on se situe. | ||
| + | |||
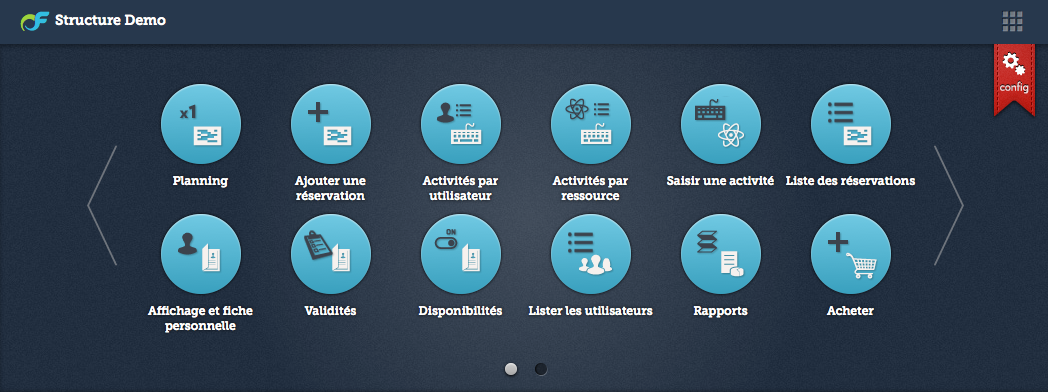
| + | ==[[OF_Menu4|Menu de navigation]]== | ||
| + | Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation. | ||
| + | |||
| + | [[Fichier:OF4-menu-standard.png]] | ||
| + | |||
| + | ===[[OF_Menu4_Layout#Iconographie|Iconographie]]=== | ||
| + | *Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées. | ||
| + | *Deux types de pictogrammes : | ||
| + | **Les [[OF_Menu4_Layout#Pictogramme-action|pictogrammes-actions]]. | ||
| + | **Les [[OF_Menu4_Layout#Dossier|dossiers]]. | ||
| + | |||
| + | ===[[OF_Menu4_Use#Classement_dans_des_dossiers|Classement par dossiers]]=== | ||
| + | L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées. | ||
| + | |||
| + | ===[[OF_Menu4_Use#Configuration|Configuration]]=== | ||
| + | Le menu est personnalisable : | ||
| + | *[[OF_Menu4_Use#Ordonnancement|Ordonnancement]] | ||
| + | *[[OF_Menu4_Use#Configuration_des_pictogrammes-actions|Configuration des pictogrammes-actions]] | ||
| + | *[[OF_Menu4_Use#Configuration_des_dossiers|Configuration des dossiers]] | ||
| + | *etc. | ||
| + | |||
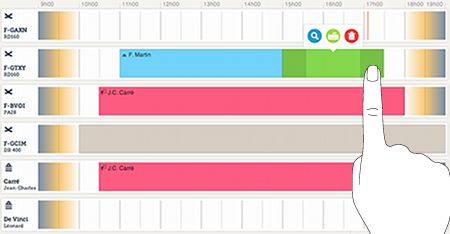
| + | ==[[OF_Planning4|Planning de réservation]]== | ||
| + | |||
| + | [[File:OF4-planning-doigt.png]] | ||
| + | |||
| + | ===[[OF_Planning4_Layout|Palette d'outils associée au planning]]=== | ||
| + | L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations. | ||
| + | |||
| + | ===[[OF_Planning4_Layout#Iconographie|Pictogrammes et code-couleurs]]=== | ||
| + | De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions. | ||
| + | |||
| + | ===Visualisation immédiate des ressources=== | ||
| + | Chaque [[Glossary4|ressource]] est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : [[OF_Planning4_Layout#Palette_d.27outils|palette d'outils]], [[OF_Planning4_Layout#Lignes_du_planning|lignes du planning]], [[OF_Planning4_Layout#Composition_d.27une_r.C3.A9servation|réservation]]. | ||
| + | |||
| + | ===[[OF_Planning4_Layout#R.C3.A9servations_de_l.27utilisateur_connect.C3.A9|Réservations de l'utilisateur connecté]]=== | ||
| + | Pour distinguer immédiatement ses propres réservations. | ||
| + | |||
| + | ===[[OF_Planning4_Use#Redimensionnement|Redimensionnement de la réservation]]=== | ||
| + | Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer. | ||
| + | |||
| + | ===[[OF_Planning4_Use#R.C3.A9servation_incompl.C3.A8te|Réservations incomplètes]]=== | ||
| + | Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur. | ||
| + | |||
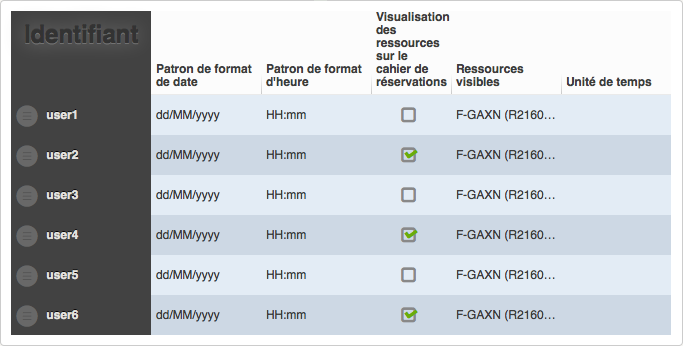
| + | ==[[OF_Table4|Tableaux]]== | ||
| + | [[File:Table4-1-generic.png]] | ||
| + | |||
| + | ===[[OF_Table4_Layout#Adaptation_.C3.A0_la_taille_de_l.27.C3.A9cran|Adaptation à la taille de l'écran]]=== | ||
| + | Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support. | ||
| + | |||
| + | ===[[OF_Table4_Use#.C3.89dition_des_donn.C3.A9es|Éditions des données]]=== | ||
| + | Mise à jour instantanée, sans rechargement de page. | ||
| + | |||
| + | ===[[OF_Table4_Use#Ordonnancement|Ordonnancement]]=== | ||
| + | Il est possible de changer l'ordre des lignes du tableau par glisser-déposer. | ||
| + | |||
| + | ===[[OF_Table4_Use#Ajout.2Fsuppression_de_ligne|Ajouter et supprimer des lignes]]=== | ||
| + | L'utilisateur peut ajouter ou supprimer des lignes rapidement. | ||
| + | |||
| + | ===[[OF_Table4_Layout#Tableau_.C3.A0_onglets|Tableaux à onglets]]=== | ||
| + | Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets. | ||
| + | |||
| + | ===[[OF_Table4_Layout#Tableaux_.C3.A0_pages|Tableaux à pages]]=== | ||
| + | Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination. | ||
Version du 21 janvier 2015 à 11:41
Sommaire
Présentation
L'objet de cette page est de présenter la version 4 d'OpenFlyers.
Interface graphique
Interface multi-supports
Adaptation aux différentes résolutions d'écrans
L'interface graphique d'OpenFlyers4 a été conçue pour s'adapter à l'écran de l'utilisateur. Que l'écran soit large (PC) ou étroit (tablette en mode portrait et bientôt sur smarphone), les éléments se redisposent de manière à offrir lecture et interactions optimisées.
Optimisation pour l'utilisation tactile
Les interactions sont aisément réalisables sur écrans tactiles :
- De nombreuses actions s'effectuent par balayage ou glisser-déposer.
- La taille des éléments est suffisamment grande pour les manipulations tactiles.
Univers
Un bandeau de couleur présent en haut de chaque page permet de savoir dans quel univers de l'application on se situe.
Une grande nouveauté d'OpenFlyers4 est son menu de navigation, visuel et souple d'utilisation.
Iconographie
- Une navigation visuelle, avec de nombreux pictogrammes permettant d'identifier rapidement les actions proposées.
- Deux types de pictogrammes :
- Les pictogrammes-actions.
- Les dossiers.
Classement par dossiers
L'utilisateur peut créer des dossiers et y glisser les pictogrammes-actions souhaitées.
Configuration
Le menu est personnalisable :
Planning de réservation
Palette d'outils associée au planning
L'interaction entre les lignes du planning et la palette d'outils permet une gestion dynamique des réservations.
Pictogrammes et code-couleurs
De nombreux éléments visuels pour accéder rapidement à l'information et aux interactions.
Visualisation immédiate des ressources
Chaque ressource est identifiée par un pictogramme dédié, quel que soit l'emplacement où elle se trouve : palette d'outils, lignes du planning, réservation.
Réservations de l'utilisateur connecté
Pour distinguer immédiatement ses propres réservations.
Redimensionnement de la réservation
Le redimensionnement s'effectue directement sur les lignes du planning, par glisser-déposer.
Réservations incomplètes
Les réservations, même incomplètes, sont matérialisées sur le planning et affectées à un utilisateur.
Tableaux
Adaptation à la taille de l'écran
Les dimensions du tableau s'adaptent à celles de l'écran de l'utilisateur. Il est ensuite possible de faire coulisser le contenu dans l'espace disponible. Ainsi, le contenu reste facilement accessible, quel que soit le support.
Éditions des données
Mise à jour instantanée, sans rechargement de page.
Ordonnancement
Il est possible de changer l'ordre des lignes du tableau par glisser-déposer.
Ajouter et supprimer des lignes
L'utilisateur peut ajouter ou supprimer des lignes rapidement.
Tableaux à onglets
Certains tableaux comportent plusieurs sections. Celles-ci sont accessibles par onglets.
Tableaux à pages
Certains tableau comportent des tableaux imbriqués. Ceux-ci sont accéssibles depuis le premier tableau grâce à un système de pagination.