Tableaux de l'interface dynamique : Différence entre versions
(Page créée avec « __TOC__ =Présentation= L'objet de cette page est de présenter l'aspect des tableaux de l'interface dynamique de la version 4 d'OpenFlyers. ») |
m |
||
| Ligne 2 : | Ligne 2 : | ||
=Présentation= | =Présentation= | ||
L'objet de cette page est de présenter l'aspect des tableaux de l'interface dynamique de la [[Accueil|version 4 d'OpenFlyers]]. | L'objet de cette page est de présenter l'aspect des tableaux de l'interface dynamique de la [[Accueil|version 4 d'OpenFlyers]]. | ||
| + | |||
| + | =Aspect= | ||
| + | |||
| + | ===Général=== | ||
| + | Un tableau est composé des éléments suivants : | ||
| + | |||
| + | ====Colonne fixe==== | ||
| + | *La '''colonne fixe''' est située à gauche du tableau. Elle est de couleur foncée. | ||
| + | *Elle présente tout ou partie des éléments suivants : | ||
| + | **Titre du tableau | ||
| + | **[[#Ordonnancement|Déplacement de ligne]]. | ||
| + | **[[#Ajout/suppression_de_ligne|Ajout/suppression de ligne]]. | ||
| + | **Titres de lignes. | ||
| + | |||
| + | ====Partie droite==== | ||
| + | La '''partie droite''' comporte les '''colonnes de contenu''' du tableau. | ||
| + | |||
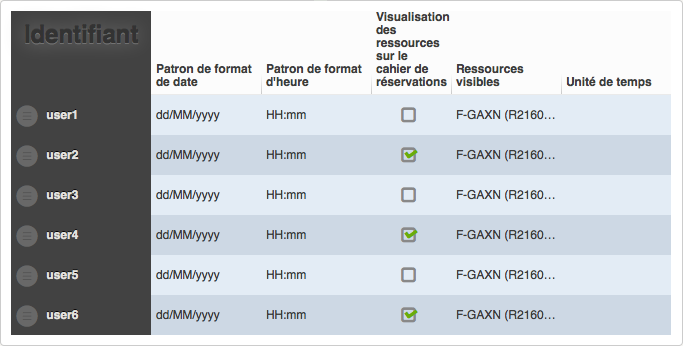
| + | ''Vue d'ensemble d'un tableau :'' | ||
| + | |||
| + | [[File:Table4-1-generic.png]] | ||
| + | |||
| + | ===Adaptation à la taille de l'écran=== | ||
| + | L'aspect du tableau s'adapte à la taille de l'écran sur lequel il s'affiche : | ||
| + | *La '''colonne fixe''' de gauche reste toujours visible. | ||
| + | *Les dimensions du tableau '''s'adaptent'''. Si des lignes sont plus longues que la largeur du tableau, ou si le nombre de lignes excède la hauteur de celui-ci, il est possible de faire '''coulisser''' le contenu avec les [[Wikipedia-fr:barres de défilement|barres de défilement]] afin d'accéder à toutes les données. | ||
| + | |||
| + | ====Aspect initial==== | ||
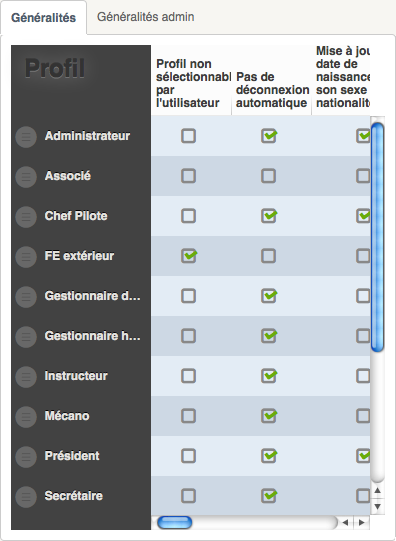
| + | Aspect initial d'un tableau dont les contenus excèdent la largeur et la hauteur de l'écran. Des '''barres de défilement''' sont présentes. | ||
| + | |||
| + | [[File:Planning4-14-coulissement.png]] | ||
| + | |||
| + | ====Largeur en excès==== | ||
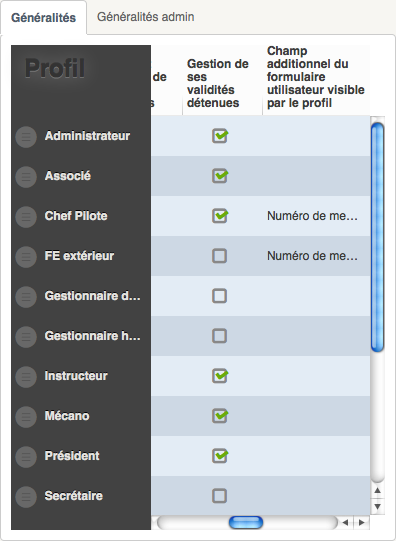
| + | La '''partie droite''' du tableau (titres + cellules) coulisse sous la colonne fixe lorsqu'on utilise la '''barre de défilement horizontal'''. | ||
| + | |||
| + | [[File:Planning4-15-coulissement.png]] | ||
| + | |||
| + | ====Hauteur en excès==== | ||
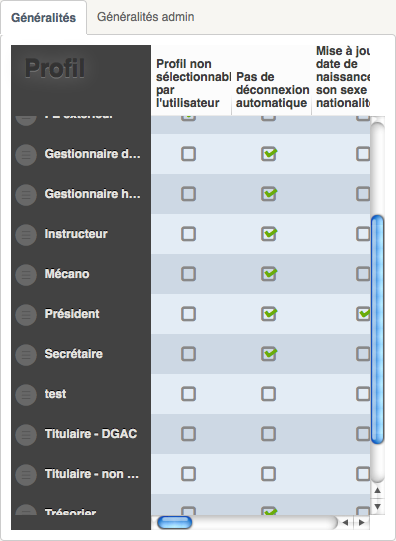
| + | Les titres de colonnes – colonne fixe + partie droite – restent figés. Les '''lignes''' coulissent en-dessous de ceux-ci lorsqu'on utilise la '''barre de défilement vertical'''. | ||
| + | |||
| + | [[File:Planning4-16-coulissement.png]] | ||
| + | |||
| + | ==Tableau à onglets== | ||
| + | *Certains tableaux comportent plusieurs sections accessibles par '''onglets'''. | ||
| + | *L''''onglet actif''' est matérialisé par un fond blanc. | ||
| + | *Cliquer sur les noms grisé sur fond écru afin d'activer les onglets correspondants. | ||
| + | |||
| + | [[File:OF4-ddt-tabs.png]] | ||
| + | |||
| + | ==Tableaux à pages== | ||
| + | |||
| + | ===Principe général=== | ||
| + | *Les cellules de certains tableaux peuvent '''imbriquer''' un autre tableau sous la forme d'un lien. | ||
| + | *L'intérêt est de pouvoir '''modifier une liste de choix''' disponibles pour une cellule de tableau, tout en conservant un '''lien''' avec le tableau initial. Ceci garantit une''' navigation aisée''' entre différentes sources de données. | ||
| + | *Un tableau imbriqué peut lui-même contenir des cellules imbriquant un tableau, etc. Les niveaux d'imbrications des tableaux sont '''infinis'''. | ||
| + | *Le '''nombre de pages''' visibles augmente au fur et à mesure que l'utilisateur clique sur les liens ouvrant d'autres tableaux. En quelque sorte, l'utilisateur ''zoome'' à l'intérieur des données. Plus le tableau comporte de pages, plus l'utilisateur zoome loin. | ||
| + | |||
| + | ===Aspect du tableau à pages=== | ||
| + | *Un tableau à pages est identifié par une '''zone de navigation''' située au-dessus de lui. Cette zone comporte : | ||
| + | **Le titre de la page courante. | ||
| + | **Le numéro de la page courante. | ||
| + | **Le nombre de pages. | ||
| + | **Des flèches de navigation à gauche et à droite, permettant de naviguer d'un tableau à un autre. | ||
| + | *Les cellules imbriquant un tableau sont identifiées par le '''pictogramme édition de tableau''' : [[File:Of4-picto-ddt-edit.png]]. | ||
| + | |||
| + | ===Principe général=== | ||
| + | *La '''navigation''' entre les tableaux se fait par '''pages'''. | ||
| + | *La '''zone de navigation''' est située au-dessus du tableau et comporte les éléments suivants : | ||
| + | **Au centre : La page courante, son titre, le nombre total de pages, sont indiqués sous la forme : '''N° de la page courante/Nbre de pages + Nom de la page courante'''. | ||
| + | **À gauche et à droite : '''flèches''' de navigation, permettant de naviguer vers un tableau imbriqué ou de revenir au tableau principal. | ||
| + | |||
| + | ===Exemple de fonctionnement=== | ||
| + | |||
| + | ====1re page==== | ||
| + | *Au chargement de la page, la '''première page''' ''Types de ressources''. Elle est numérotée 1/1. | ||
| + | *Les '''flèches de navigation''' sont transparentes car on n'a pas encore navigué dans les autres pages. | ||
| + | *Un clic sur le '''pictogramme d'édition de tableau''' ''places disponibles'' permet d'accéder au tableau imbriqué. | ||
| + | |||
| + | [[File:Table4-17-pagination.png]] | ||
| + | |||
| + | ====2ème page==== | ||
| + | *Le tableau imbriqué ''places disponibles'' s'affiche et constitue la deuxième page. Le '''nombre total de pages''' passe à 2. | ||
| + | *La '''flèche de gauche''' devient visible. Le nom du tableau précédent est écrit à côté. Un clic sur cette zone permet de repasser à la page 1. | ||
| + | *Si l'on modifie les places disponible dans ce tableau, la cellule correspondante de la page 1 présentera la liste de choix mise à jour. | ||
| + | *Le tableau 2 comporte des cellules imbriquant elles-mêmes un tableau. | ||
| + | |||
| + | [[File:Table4-18-pagination.png]] | ||
| + | |||
| + | ====3ème page==== | ||
| + | *Un clic sur le '''pictogramme d'édition de tableau''' ''Liste'' ouvre un nouveau niveau d'imbrication : le tableau des ''Statuts''. | ||
| + | *Le troisième tableau ''Statuts'' s'affiche et le '''nombre total de pages''' passe à 3. | ||
| + | *La '''flèche de gauche''' permet de revenir au tableau 2. | ||
| + | |||
| + | [[File:Table4-19-pagination.png]] | ||
| + | |||
| + | ====Retour aux pages 1 et 2==== | ||
| + | *Le tableau comporte dorénavant 3 pages : ''Types des ressources'', ''Places disponibles'' et ''Status''. | ||
| + | *Il est possible de '''naviguer''' entre ces pages. | ||
| + | *Lorsqu'on revient à la page 1, celle-ci affiche un '''nombre total de pages''' égal à 3. La '''flèche de droite''' est visible et porte le nom du tableau de la page 2. | ||
| + | *Sur le même principe, la page 2 affiche un '''nombre total de page''' égal à 3. Les '''flèches de gauche et de droite''' permettent d'aller vers les pages 1 et 2. | ||
| + | |||
| + | [[File:Table4-20-pagination.png]] | ||
| + | |||
| + | |||
| + | [[File:Table4-21-pagination.png]] | ||
Version du 20 mai 2020 à 12:38
Sommaire
Présentation
L'objet de cette page est de présenter l'aspect des tableaux de l'interface dynamique de la version 4 d'OpenFlyers.
Aspect
Général
Un tableau est composé des éléments suivants :
Colonne fixe
- La colonne fixe est située à gauche du tableau. Elle est de couleur foncée.
- Elle présente tout ou partie des éléments suivants :
- Titre du tableau
- Déplacement de ligne.
- Ajout/suppression de ligne.
- Titres de lignes.
Partie droite
La partie droite comporte les colonnes de contenu du tableau.
Vue d'ensemble d'un tableau :
Adaptation à la taille de l'écran
L'aspect du tableau s'adapte à la taille de l'écran sur lequel il s'affiche :
- La colonne fixe de gauche reste toujours visible.
- Les dimensions du tableau s'adaptent. Si des lignes sont plus longues que la largeur du tableau, ou si le nombre de lignes excède la hauteur de celui-ci, il est possible de faire coulisser le contenu avec les barres de défilement afin d'accéder à toutes les données.
Aspect initial
Aspect initial d'un tableau dont les contenus excèdent la largeur et la hauteur de l'écran. Des barres de défilement sont présentes.
Largeur en excès
La partie droite du tableau (titres + cellules) coulisse sous la colonne fixe lorsqu'on utilise la barre de défilement horizontal.
Hauteur en excès
Les titres de colonnes – colonne fixe + partie droite – restent figés. Les lignes coulissent en-dessous de ceux-ci lorsqu'on utilise la barre de défilement vertical.
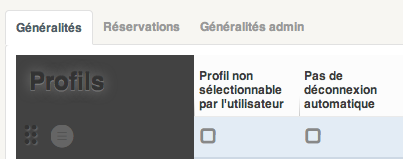
Tableau à onglets
- Certains tableaux comportent plusieurs sections accessibles par onglets.
- L'onglet actif est matérialisé par un fond blanc.
- Cliquer sur les noms grisé sur fond écru afin d'activer les onglets correspondants.
Tableaux à pages
Principe général
- Les cellules de certains tableaux peuvent imbriquer un autre tableau sous la forme d'un lien.
- L'intérêt est de pouvoir modifier une liste de choix disponibles pour une cellule de tableau, tout en conservant un lien avec le tableau initial. Ceci garantit une navigation aisée entre différentes sources de données.
- Un tableau imbriqué peut lui-même contenir des cellules imbriquant un tableau, etc. Les niveaux d'imbrications des tableaux sont infinis.
- Le nombre de pages visibles augmente au fur et à mesure que l'utilisateur clique sur les liens ouvrant d'autres tableaux. En quelque sorte, l'utilisateur zoome à l'intérieur des données. Plus le tableau comporte de pages, plus l'utilisateur zoome loin.
Aspect du tableau à pages
- Un tableau à pages est identifié par une zone de navigation située au-dessus de lui. Cette zone comporte :
- Le titre de la page courante.
- Le numéro de la page courante.
- Le nombre de pages.
- Des flèches de navigation à gauche et à droite, permettant de naviguer d'un tableau à un autre.
- Les cellules imbriquant un tableau sont identifiées par le pictogramme édition de tableau :
 .
.
Principe général
- La navigation entre les tableaux se fait par pages.
- La zone de navigation est située au-dessus du tableau et comporte les éléments suivants :
- Au centre : La page courante, son titre, le nombre total de pages, sont indiqués sous la forme : N° de la page courante/Nbre de pages + Nom de la page courante.
- À gauche et à droite : flèches de navigation, permettant de naviguer vers un tableau imbriqué ou de revenir au tableau principal.
Exemple de fonctionnement
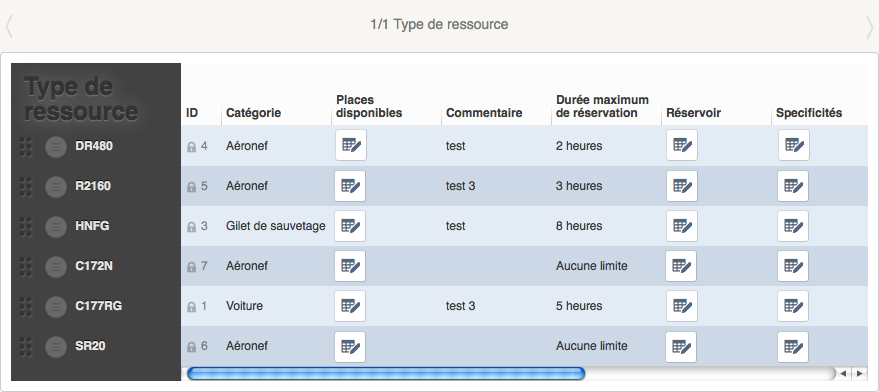
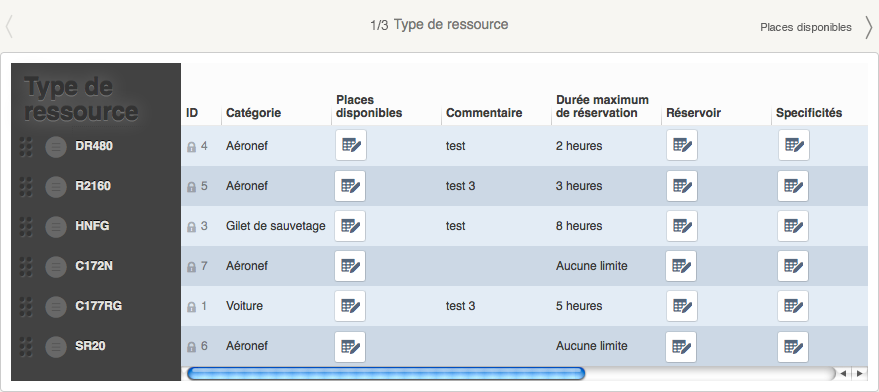
1re page
- Au chargement de la page, la première page Types de ressources. Elle est numérotée 1/1.
- Les flèches de navigation sont transparentes car on n'a pas encore navigué dans les autres pages.
- Un clic sur le pictogramme d'édition de tableau places disponibles permet d'accéder au tableau imbriqué.
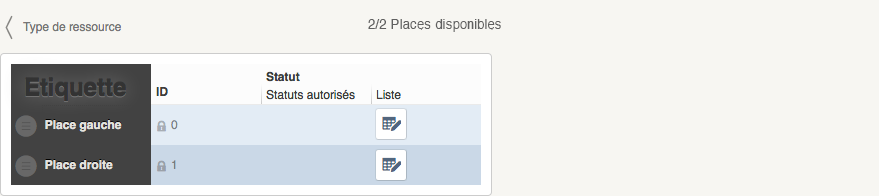
2ème page
- Le tableau imbriqué places disponibles s'affiche et constitue la deuxième page. Le nombre total de pages passe à 2.
- La flèche de gauche devient visible. Le nom du tableau précédent est écrit à côté. Un clic sur cette zone permet de repasser à la page 1.
- Si l'on modifie les places disponible dans ce tableau, la cellule correspondante de la page 1 présentera la liste de choix mise à jour.
- Le tableau 2 comporte des cellules imbriquant elles-mêmes un tableau.
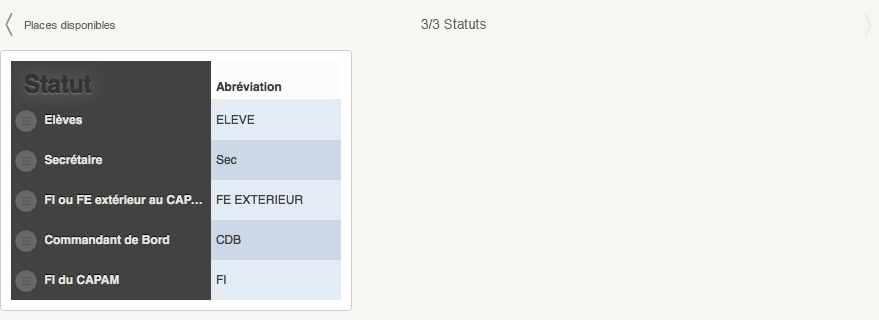
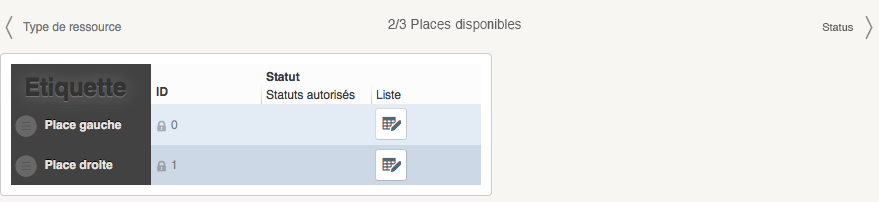
3ème page
- Un clic sur le pictogramme d'édition de tableau Liste ouvre un nouveau niveau d'imbrication : le tableau des Statuts.
- Le troisième tableau Statuts s'affiche et le nombre total de pages passe à 3.
- La flèche de gauche permet de revenir au tableau 2.
Retour aux pages 1 et 2
- Le tableau comporte dorénavant 3 pages : Types des ressources, Places disponibles et Status.
- Il est possible de naviguer entre ces pages.
- Lorsqu'on revient à la page 1, celle-ci affiche un nombre total de pages égal à 3. La flèche de droite est visible et porte le nom du tableau de la page 2.
- Sur le même principe, la page 2 affiche un nombre total de page égal à 3. Les flèches de gauche et de droite permettent d'aller vers les pages 1 et 2.